User-defined content
Custom palettes
Use the add button ![]() on Custom tab of the
palette list to create your custom palette.
on Custom tab of the
palette list to create your custom palette.

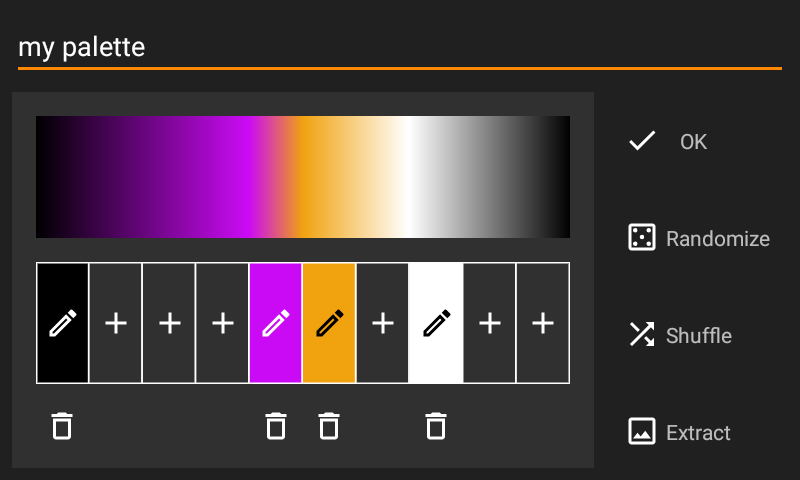
A palette consists of up to 100 colors arranged arbitrarily along the scale. Colors are represented by tags indicating their positions on the scale. A palette is a cycle so it ends with a transition from the last defined color to the first one.
If colors on the scale are directly next to each other (no gap), the boundary between them is sharp instead of a smooth transition.
The Palette Editor includes an image preview showing the effect of applying the palette to the current image.
Tap anywhere on the scale to add a color at the selected position.
Move a color by panning its tag.
Change a color by tapping the pen icon ![]() on its tag
which will show an HSL color picker.
The picker displays RBG color number and you may tap that number to input RGB color value with the keyboard.
on its tag
which will show an HSL color picker.
The picker displays RBG color number and you may tap that number to input RGB color value with the keyboard.
If the tag is partially obscured, icons are not displayed. You can bring such a tag to the front by tapping it
or by tapping the menu icon ![]() on an adjacent tag
and selecting that color from the context menu that appears.
You may reduce the height of the color tags using the Settings / Appearance / Small tags in the palette editor option.
on an adjacent tag
and selecting that color from the context menu that appears.
You may reduce the height of the color tags using the Settings / Appearance / Small tags in the palette editor option.
You can also use the context menu to:
- Change the color (same as the pen icon).
- Change its position by entering a number from 0 to 99.
- Copy the color to the clipboard.
- Paste a color from the clipboard.
- Delete the color.
Use the Randomize button ![]() to let the app generating a random palette for you.
to let the app generating a random palette for you.
Use the Shuffle button ![]() to let the app randomly rearrange palette entries.
to let the app randomly rearrange palette entries.
Use the Extract button ![]() to extract a palette from image.
to extract a palette from image.
Enter a unique name for your palette before saving it.
You may later change your palette by long-pressing it on the palette list and choosing the Edit option from its context menu.
Extracting palettes from images
To create a custom palette from an image use the Extract button ![]() in the Palette editor.
in the Palette editor.
The app loads the selected image, and starts processing it, displaying the image and the progress bar. It usually takes a few seconds.
When the palette is ready, the app displays it and show the following scrollbars to adjust it.
| Dominant / Diverse | Choose a balance between picking dominant colors from the image, and selecting the most different colors. |
| Colors | Specify the number of colors to be used from 2 to 30, with the auto option as the default. |
| Order | Choose the order of the colors in the palette according to their order in the image in the direction indicated by the arrow. You may also touch the image to set direction. |
| Saturation | Adjust the saturation of colors. |
| Contrast | Adjust the contrast of colors. |
Adjusting the palette is available in the Premium mode.
Use the ![]() Reset button to restore defaults.
Reset button to restore defaults.
Tap ![]() OK button to open the palette in the editor for saving or further adjusting.
OK button to open the palette in the editor for saving or further adjusting.
NOTE: the Palette Extractor does not create sharp boundaries between colors.
Custom photos
NOTE: using custom photos is available in the Premium mode.
Use the add button ![]() on Custom tab of the
photo list to add your custom photo.
The selected image cannot be smaller than 16px or have an aspect ratio outside the range of [1:20, 20:1].
The images larger than 2160px are downscaled to reduce the storage usage.
on Custom tab of the
photo list to add your custom photo.
The selected image cannot be smaller than 16px or have an aspect ratio outside the range of [1:20, 20:1].
The images larger than 2160px are downscaled to reduce the storage usage.
The app will ask you for the photo name, which is the filename by default.
Custom fractal types
The app lets you create custom fractal types using formulas or short programs written in the app's embedded MbLan expression language. The app uses MbLan virtual machine for computing custom fractals. This works slower than computing built-in fractals that have a native RenderScript implementation.
To take full advantage of defining custom fractals, it may be useful to read the Computing fractal images page of this tutorial.
Use the add button ![]() on the Custom tab of the
fractal types list to create your custom fractal type.
on the Custom tab of the
fractal types list to create your custom fractal type.
First, choose a definition type:
| Simple (formula) | Define a fractal by giving a formula. |
| Advanced (program) | Define a fractal by completing a short program. It gives you more control but may require some programming background. |
Creating simple and advanced fractal definitions is described in the following sections.
You may use the built-in fractal types definitions as examples. You can clone a built-in definition and modify it to create your custom fractal type. Long press the item on the fractal types list and choose the Clone option from its context menu.
In the app's free version you may create one custom fractal type. Unlock Premium to create any number of them.
Simple fractal definition

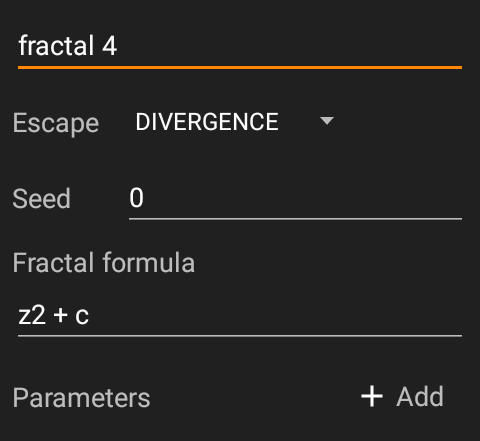
A new simple fractal definition is initialized to compute the classic Mandelbrot Set fractal.
Give a unique name to your custom fractal and change at least the fractal formula.
Escape
Condition type used to break the iteration. The default DIVERGENCE escape is good for most of polynomial based fractal formulas. For root-finding fractals, CONVERGENCE escape is more suitable.
Seed
An initial value for applying a fractal formula (a complex type expression).
In most cases, the default value of 0 is good enough.
For root-finding fractals, the current point
value c is often used as the seed.
Fractal formula
A complex type expression that will be repeatedly applied to the initial value.
You may refer to the value of previous element z and the current point value c.
For more information on writing formulas, see the MbLan expression language reference.
Parameters
See the Custom parameters section.
Advanced fractal definition

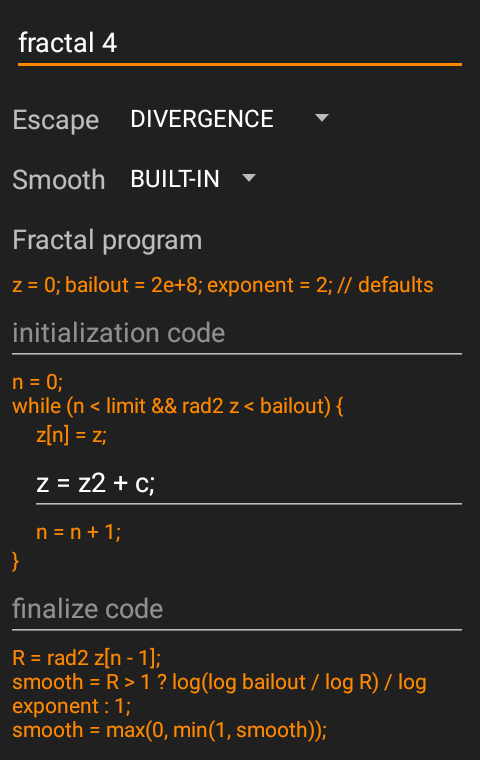
An advanced definition screen displays a short program computing the fractal
for the given current point value c.
Most of the program (including the loop) is fixed and you only need to complete
the fragments computing the subsequent values.
See MbLan expression language for more information on the syntax.
A new advanced fractal definition is initialized to compute the classic Mandelbrot Set fractal.
Escape
Condition type used to break the iteration. In addition to the built-in types described in the Simple fractal definition section, you may choose CUSTOM which allows you to define your escape condition by writing:
if (your condition) break;
at the beginning of the iteration code section (see built-in Collatz fractal definition for an example). If you don't, the iteration will stop at the iteration limit and each point will belong to the fractal interior.
The fixed part of the program automatically changes to reflect the chosen escape type in a loop condition. This shows you how exactly the built-in conditions work.
Smooth
Formula type used for smoothing the resulting image. In most cases, you may just leave the default BUILT-IN formula which is good for the built-in DIVERGENCE and CONVERGENCE escape conditions.
Choose CUSTOM for writing your smooth formula in the Finalize code section
and assigning the calculated smooth factor value to the built-in variable smooth.
The smooth variable initial value is 1,
so if you choose CUSTOM smooth and do not assign other value
then your fractal type will not support smoothing.
You must choose CUSTOM smooth when using CUSTOM escape condition. See built-in Collatz fractal definition for an example.
The fixed part of the program automatically changes to reflect the chosen smooth type and escape type. This shows you how the built-in smooth formulas work.
Initialization code
You may set the initial value (the built-in variable z)
and the bailout value (the built-in variable bailout).
These values are initialized in the fixed part of the program so you may leave the section empty if you do not want to change them. The default initial value is 0. The default bailout value is 2e+8 for DIVERGENCE or CUSTOM escape, and 1e-14 for CONVERGENCE escape.
When using the BUILT-IN smooth with DIVERGENCE escape you should also
assign a value to the exponent variable which is used for computing a smooth factor.
For simple polynomial formulas, this should be the highest exponent of z in the formula.
More information can be found in the
Smoothing for DIVERGENCE escape section.
In this section, you may declare your helper variables and give them initial values. Variables declaration must be at the very beginning of the section.
Iteration code
This is the most important section where the next value is computed.
You should at least give a new value to the built-in variable z.
For CUSTOM escape type you should check your escape condition,
and when it occurs, use break; instruction to stop the iteration.
Finalize code
In most cases, you may leave this section empty unless you use CUSTOM smooth type or you want to do some tricks (see built-in Lyapunov fractal definition for an example).
Parameters
See the Custom parameters section.
Custom paint modes
As a result of repeatedly applying the fractal formula to the given initial value, we get a sequence of complex numbers called an orbit. A paint mode is a way of transforming the orbit into one value (called a paint value) which is mapped to color from a palette. More detailed information can be found in the Coloring techniques section.
The app lets you create custom paint modes using formulas or short programs written in the app's embedded MbLan expression language. The app uses MbLan virtual machine for computing custom paint modes. This works slower than computing built-in paint modes that have a native RenderScript implementation.
Use the add button ![]() on the Custom tab of the
paint mode list to create your custom paint mode.
on the Custom tab of the
paint mode list to create your custom paint mode.
First, choose a definition type:
| Simple (formula) | Define a paint mode by giving a formula. |
| Advanced (program) | Define a paint mode by completing a short program. It gives you more control but may require some programming background. |
Creating simple and advanced definitions is described in the following sections.
You may use the built-in paint modes definitions as examples. You can clone a built-in definition and modify it to create your custom paint mode.
NOTE: the special photo paint modes cannot be cloned and the app does not allow for defining custom paint modes that work in this way.
In the app's free version you may create one custom paint mode. Unlock Premium to create any number of them.
Simple paint mode definition
A simple definition paint mode applies the given formula to each orbit element and then aggregates the resulting values by taking their average, minimum or maximum value.

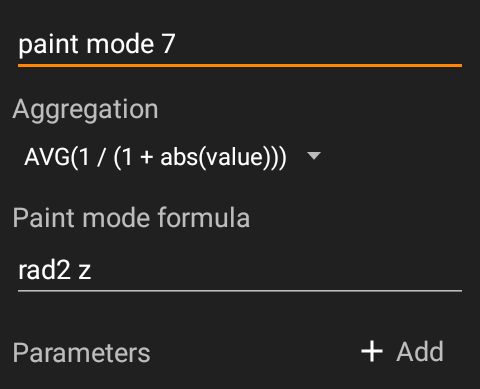
A new simple paint mode definition is initialized as a clone of the built-in Foggy paint mode without the Pattern intensity parameter.
Give a unique name to your custom paint mode and change at least the paint mode formula.
Aggregation
Choose an aggregation method. The simplest are AVG(value), MIN(value) and MAX(value), which simply take average, minimum or maximum value of the formula.
The app also offers more complex methods that transform the values before aggregating them. Different methods can give different images but not all will be interesting for a particular spot.
The default method AVG(1/(1+abs(value))) gives good results in most cases, so please use it for your first custom paint modes.
You could easily include a value transformation in a paint mode formula but using a built-in transformation is more convenient and the image will be rendered a little bit faster because of the native implementation.
Paint mode formula
A complex type expression computing a value for an orbit element.
You may refer to the value of the element z and the current point value c.
For more information on writing formulas, see the MbLan expression language reference.
Parameters
See the Custom parameters section.
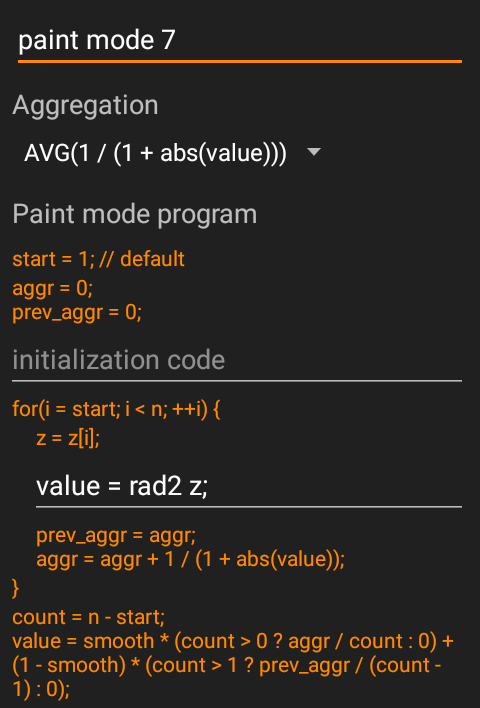
Advanced paint mode definition

An advanced definition screen displays a short program calculating the value that will be mapped to color. Most of the program (including the loop) is fixed and you only need to complete the fragments computing a paint value.
The program is initialized to compute the built-in Foggy paint mode.
Aggregation
Choose an aggregation method.
In addition to methods described in the Simple paint mode section,
you may choose CUSTOM aggregation.
This allows you to freely calculate a paint value and assign it to the built-in
variable value in the Finalize code section.
Initialization code
In this section, you may specify the number of the first orbit element which
should be processed.
You can do this by assigning a value to the built-in variable start.
Elements are numbered from 0.
The default value is 1 which means skipping the initial orbit element.
Skipping the initial elements may be useful if your formula refers to previous elements (see the built-in Lights paint view definition for an example). It is also useful for MIN aggregation to avoid that there will be the same value at every point. That can happen for MIN(value) aggregation when the initial value is 0.
Simple definition paint modes always skip the initial value.
You may also declare your helper variables and give them initial values. You will need this for CUSTOM aggregation.
Iteration code
This is the most important section where a paint value is computed.
For the built-in aggregation methods (all but CUSTOM) you should at least
calculate a value for the orbit element z and assign it
to the built-in variable value.
For CUSTOM aggregation you should write a piece of code that calculates and aggregates a value using helper variables defined in the initialization code. The final paint value should be calculated in the Finalize code section.
Finalize code
You should define this section for CUSTOM aggregation.
Write a piece of code that computes the final paint value and assigns it to the built-in variable value.
Use the built-in variable smooth to handle smoothing.
When computing a paint mode for the fractal interior, smooth = 1.
You may also use this section for built-in aggregation to affect the final result (see how the built-in Foggy paint mode handles the Pattern intensity parameter).
Parameters
See the Custom parameters section.
Custom parameters
The app lets you define parameters for your custom fractal types and paint modes. Custom parameters will be presented in fractal or paint mode section of the scrollbar menu and you will be able to interactively change their values.



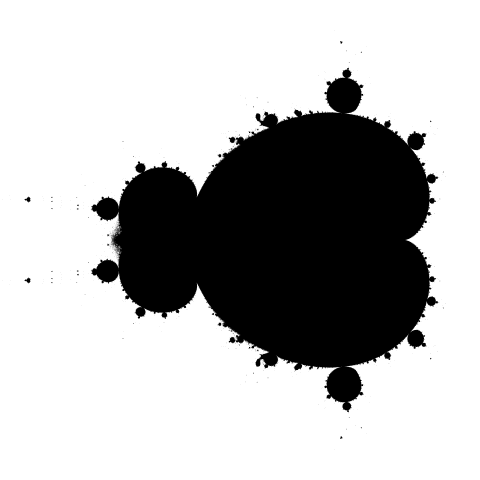
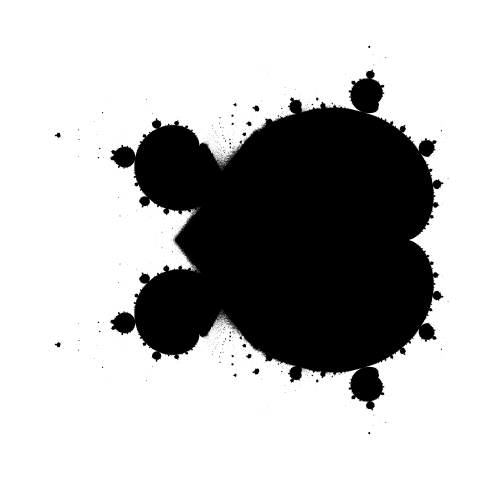
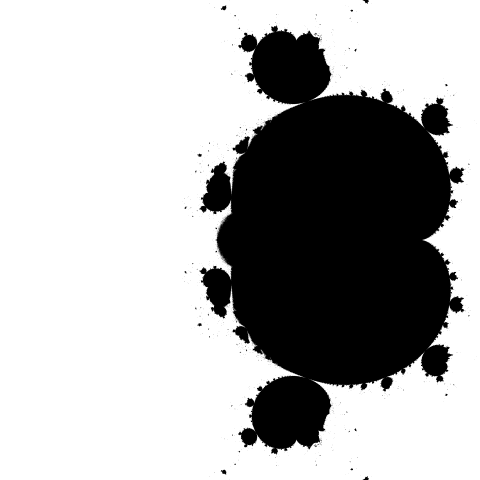
Example images of parametrized Mandelbrot Set zp+c using different values of the parameter
p=2.05, p=2.15 and p=2.65 (from left to right respectively).
You may refer to the values of your custom parameters in MbLan expressions.
You may use parameters anywhere you want in a definition of a custom fractal type or paint mode. You may even use it for computing the bailout value and then observe how the change in value affects the image.
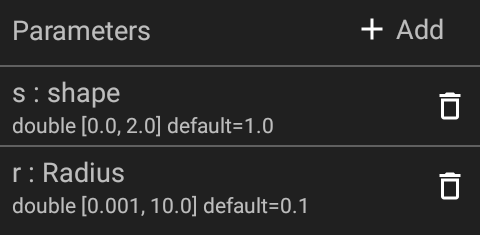
Parameters are presented on the bottom of a fractal type or paint mode definition (both advanced and simple).

Use the add button ![]() to create a parameter
and define the following attributes:
to create a parameter
and define the following attributes:
| Name | A variable id that will be used to refer the parameter value in MbLan expressions. |
| Description | A parameter description that will be displayed in the scrollbar menu and on the scrollbar. You may leave it empty and the parameter name will be used instead. |
| Type | A parameter type: DOUBLE or INT. |
| Min value | The minimum value of the parameter. |
| Max value | The maximum value of the parameter. |
| Default value | The default value of the parameter. |
| Scrollbar scale | A scale type used by the scrollbar for this parameter: LINEAR or LOGARITHMIC. You can use LOGARITHMIC only if min value is greater than 0 (for DOUBLE) or not less than 0 (for INT). |
Tap a parameter to edit it.
Tap the menu icon ![]() to show a contex menu that allows you to:
to show a contex menu that allows you to:
- edit the parameter (same as tapping),
- change the order of parameters,
- delete the parameter.
You may add new parameters to custom fractals and paint modes even if you have already used them for your favorite locations. The default values will be used for them when such location is opened. When you change min or max parameter value the values used in your saved location will be adjusted to fit the new range while opening.
Examples of using parameters can be found in the app's built-in fractal Generic Mandelbrot Set or the built-in paint mode Stripes.